В данном примере я покажу, как сделать любую таблицу редактируемой. Чтобы можно было кликнуть по значению любого поля в таблице и отредактировать значение, сохранив его прямо в Базу MySQL (в моём примере).

Для редактирования записи из поля в таблице с использованием Ajax, нам потребуются следующие атрибуты:
- Наименование таблицы, значение поля которой мы будем обновлять.
- Наименование поля в таблице, которое мы будем обновлять.
- ID записи из этой таблицы.
- Значение поля, которое надо записать в таблицу.
Реализация задачи разделится на несколько этапов:
- Подготовка таблицы и полей для редактирования с использованием Ajax.
- Подготовка Скрипта (javascript), который сделает ячейку таблицы редактируемой, и передаст нужные нам параметры таблицы и полей в обработчик.
- Подготовка обработчика, который получит значения, переданные из скрипта и обновит поле в базе данных (MySQL в моём случае)
Содержание
Подготовка таблицы и полей для реализации Ajax обновления значения поля.
Для моего примера нам потребуется указать ID таблицы следующим образом
|
1 |
<table id="orders orderID" class="customers"> |
Где:
- orders — наименование таблицы в базе данных
- orderID — наименование столбца, определяющего ID наших записей в таблице (ключ)
остальные параметры вашей таблицы могут быть любыми.
Для того, чтобы превратить поля в таблице в редактируемые, необходимо задать им следующие атрибуты:
|
1 2 3 |
<td class="edit opstatus_<?php echo "{$product['orderProductID']}"?>"> <?php echo "{$product['opstatus']}" ?> </td> |
Где:
- edit — класс поля, по которому наш будущий скрипт определит, что поле редактируемое.
- opstatus — наименование поля в таблице в базе данных, которое мы будем редактировать. (в моём примере — Статус)
- {$product[‘orderProductID’]} — в моём случае и примере — 146
( вывод значения поля в цикле вывода PHP скрипта, на странице будет ID нужно нам записи в таблице. )
Вывод в вашем примере может отличаться, главное, чтобы на странице class вашего поля <td> имел следующий вид:
1<td class="edit opstatus_146">
По такому же примеру задаём класс для каждой ячейки таблицы, которую мы хотим сделать редактируемой.
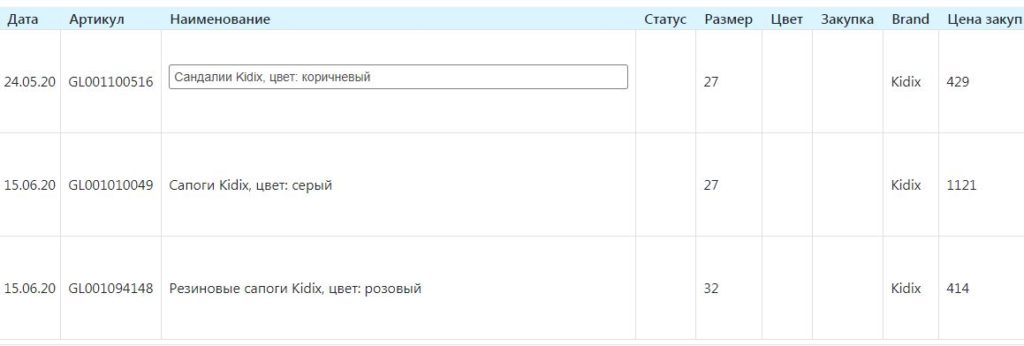
Вот пример моей таблицы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<table id="orderproduct orderProductID" class='custproducts' style='margin:0; border: 1px solid #ddd'> <tr> <th> </th> <th>Дата</th> <th>Артикул</th> <th>Наименование</th> <th>Статус</th> <th>Размер</th> <th>Цвет</th> <th>Закупка</th> <th>Brand</th> <th>Цена закуп</th> <th>Цена клиента</th> <th>Цена на сайте</th> <th>Удалить</th> </tr> <?php $opsql = mysqli_query($link, "SELECT * FROM orderproduct WHERE orderID = $orderID "); while($product = mysqli_fetch_array($opsql)){ ?> <tr> <td> <img src="<?php echo "{$product['orderProductIMG']}" ?>" style="width:100px;"> </td> <!--<td id='orderProductID'>{$product['orderProductID']}</td>--> <td style="white-space: nowrap; padding:5px"><?php echo date("d.m.y", strtotime($product['productDate']))?></td> <td><?php echo "{$product['articul']}" ?></td> <td class="edit name_<?php echo "{$product['orderProductID']}"?>" style="width:537px;"><?php echo "{$product['name']}"?></td> <td class="edit opstatus_<?php echo "{$product['orderProductID']}"?>"><?php echo "{$product['opstatus']}" ?></td> <td class="edit productSize_<?php echo "{$product['orderProductID']}"?>"><?php echo "{$product['productSize']}" ?></td> <td><?php echo "{$product['productColor']}" ?></td> <td><a href="orderproducts.php?purID=<?php echo "{$product['purID']}"?>"><?php echo "{$product['purName']}" ?></a></td> <td><?php echo "{$product['productBrand']}" ?></td> <td class="edit purchasePrice_<?php echo "{$product['orderProductID']}"?>"><?php echo "{$product['purchasePrice']}" ?></td> <td class="edit clientPrice_<?php echo "{$product['orderProductID']}"?>"><?php echo "{$product['clientPrice']}" ?></td> <td class="edit sitePrice_<?php echo "{$product['orderProductID']}"?>"><?php echo "{$product['sitePrice']}" ?></td> <td><button id="delproduct_<?php echo "{$product['orderProductID']}" ?>" class="delButton">Удалить товар</td> </tr> <?php } $opsql->free(); ?> </table> |
Таблица готова — переходим к подготовке скрипта.
Подготовка JavaScript для обработки событий для обновления данных без перезагрузки страницы ( Ajax )
Создайте в папке с вашими скриптами файл script.js и добавьте следующее содержимое, можно просто вставить данный скрипт прямо на страницу с нашей таблицей. Если файл отдельный его нужно «вызвать» в нашем файле с таблицей вот таким образом:
<?php include(«scripts.php»); ?> — лучше вызывать скрипт в самом конце PHP файла, перед закрывающим тэгом </body>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
$(document).ready(function() { $('body').on('click', 'td.edit', (function() { //находим input внутри элемента с классом ajax и вставляем вместо input его значение $('.ajax').html($('.ajax input').val()); //удаляем все классы ajax $('.ajax').removeClass('ajax'); //ячейке присваиваем класс ajax $(this).addClass('ajax'); //внутри ячейки создаём input и вставляем текст из ячейки в него $(this).html('<input id="editbox" size="'+ $(this).text().length+'" type="text" value="' + $(this).text() + '" />'); //устанавливаем фокус на созданном элементе $('#editbox').focus(); })); //определяем нажатие кнопки на клавиатуре $('body').on('keydown', 'td.edit', (function(event) { //получаем значение класса и разбиваем на массив, отделённый пробелами //в итоге получаем такой массив — arr[0] = edit, arr[1] = наименование столбца arr = $(this).attr('class').split( " " ); var feild = arr[1]; var opid = feild.split( "_" ); var id = $(this).closest('table').attr('id').split(" "); //проверяем какая была нажата клавиша и если была нажата клавиша Enter (код 13) if(event.which == 13) { //получаем наименование таблицы, в которую будем вносить изменения var table = $(this).closest('table').attr('id'); //alert(table); //выполняем ajax запрос методом POST $.post('save_product.php', { action: "updateop", opid: opid[1], opname: opid[0], value:$('.ajax input').val(), table:id[0], id:id[1] } , function(data) { //находим input внутри элемента с классом ajax и вставляем вместо input его значение $('.ajax').html($('.ajax input').val()); //удаляем класс ajax $('.ajax').removeClass('ajax'); }); } })); }); |
Подготовка обрабатывающего скрипта
Итак, мы сделали таблицу, в которой указали что будем передавать в базу данных для обновления, создали скрипт, который перехватывает введённое значение и передаёт в обработчик. Теперь осталось сделать обработчик передаваемых в базу данных параметров.
Создайте файл save_product.php (если имя файла будет другим или вы просто добавите функцию обновления в существующий у вас файл, переименуйте его в скрипте)
содержимое файла save_product.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<?php header('Content-Type: text/html; charset=utf-8'); require_once("dbconnect.php"); //на будущее - если будем добавлять сюда функции, делаем маршрутизатор в зависимости от action, переданного со страницы switch( $_POST["action"] ){ // типа, если экшен update order product, то вызови функцию updateOP ($link) - это параметры доступа к БД (смотри ссылку на статью ниже, если не понимаешь что это) case "updateop": updateOP($link); break; } //объявляем нашу функцию function updateOP($link){ //что она делает - делает запрос в БД и обновляет запись с параметрами которые мы передали из нашего скрипта. $sql = mysqli_query($link, "UPDATE `{$_POST['table']}` SET `{$_POST['opname']}` = '{$_POST['value']}' WHERE `{$_POST['id']}` = '{$_POST['opid']}'"); if($sql){ echo '<div class="alert alert-success">Обновили Продукт. Заказ.'. $_POST['id'].'</div>'; } else{ echo '<div class="alert alert-error">Ошибка при обновлении: ' . mysqli_error($link) . '</div>'; } } ?> |
! обратите внимание на синтаксис, кавычки, апострофы — это важно !
Вот и всё, теперь все поля, которые имеют class — edit — редактируемые. Если кликнуть по ним появляется поле для редактирования, после нажатия Enter — запись сохраняется.
Если что-то не получается пишите в комментариях — я обязательно помогу!
Параметры соединения с базой данных
Здравствуйте, пробую реализовать ваш метод редактирования данных, строки принимают вид input с этим нет проблем, но save_product не отрабатывает команду, даже ошибок не каких не появляется, пытаюсь перейти на файл, выдает белый экран, без ошибок, что может быть я делаю не так?