Если вам необходимо скрыть лишние поля адреса только для определённых способов доставки (например для самовывоза), а для других оставить (например для курьерской доставки), у вас возникнет проблема с Woocommerce, просто так нельзя убрать поля адреса на странице оформления.
Если вы хоть немного знакомы с программированием я вам помогу.
Итак идея в следующем: используя ajax мы будем скрывать поля, при выборе определённого метода доставки.
Содержание
Определяем поля адреса, которые нужно скрыть на странице оформления заказа
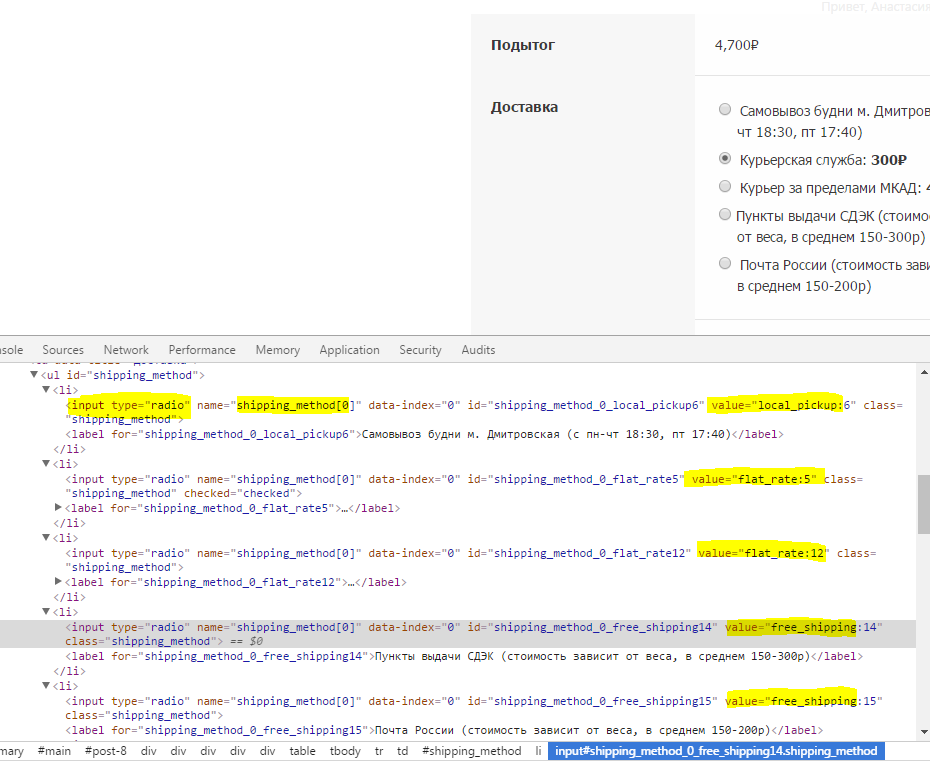
- На странице оформления заказа нажимаем правой кнопкой на нужном нам варианте доставки и выбираем пункт «Посмотреть код»
- Нас интересует <Input radio (элемент) с нужным нам value (значением) — это варианты методов доставки, необходимо выписать те варианты доставки, при выборе которых мы будем скрывать ненужные поля.
В данном случае я хочу скрыть все поля адреса для метода доставки «Самовывоз», у нас это «local_pickup:6» и скрыть поле «индекс» со всех методов доставки, кроме «Почты России» — у нас это «free_shipping:15»
Создаём скрипт, который будет скрывать поля адреса для метода доставки Самовывоз и Почта России.
- Идём в директорию с нашей темой и находим папку с названием js — в ней содержатся скрипты для вашей темы;
- ваш_сайт/wp-content/ themes/ваша_тема/
- Если ваша тема содержит папку js — создаём в этой папке файл, назовём его например — hide_shipping_fields.js — название можете придумать своё,
- Код написан так, что срабатывать триггер будет при каждом обновлении / событии в изменении метода / типа доставки.
в него помещаем следующий код:
!Внимание, код jQuery( function($) переработан с учётом изменений в библиотеке jQuery и Woocommerce jn 12.12.2022
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
jQuery( function($) { $(document.body).on( 'updated_checkout', function(){ console.log('checkout_is_updated'); var method = woocommerce_params.chosen_shipping_method; jQuery( 'select.shipping_method, input[name^=shipping_method][type=radio]:checked, input[name^=shipping_method][type=hidden]' ).each( function( index, input ) { method = jQuery( this ).val(); } ); switch (true) { //начинаем перебор вариантов и проверяем их case (method.indexOf('local_pickup') >= 0 ): //если наш метод Самовывоз будем выполнять этот участок кода jQuery( '#billing_address_1_field, #billing_state_name_field, #billing_address_2_field, #billing_postcode_field, #billing_city_field').hide(); //Прячем адрес if (jQuery('#billing_address_1').val() === ''){ //если клиент не авторизован или у него нет адреса, нам что-то надо передать,т.к. поле адрес обязательное jQuery('#billing_address_1').attr('value', 'Самовывоз'); //передадим туда строку "самовывоз" } break; case ( method.indexOf('flat_rate:23') >= 0 ): // если наш метод доставки ПОчта России jQuery( '#billing_address_1_field, #billing_state_name_field, #billing_address_2_field, #billing_postcode_field, #billing_city_field').show(); //Показываем все break; default: // во всех остальных случаях прячем Почтовый индекс jQuery('#billing_postcode_field').hide(); jQuery( '#billing_address_1_field, #billing_address_2_field, #billing_state_name_field, #billing_city_field').show(); //Показываем всё кроме индекса } }); }); |
- Если папки js в вашей теме нет — сохраните файл в корне вашей темы (ваш_сайт/wp-content/ themes/ваша_тема/), вместе с файлами header.php, footer.php и т.п.
Правильное подключение скрипта к WordPress
- Теперь необходимо правильно подключить наш скрипт к выводу, использовать будем стандартный механизм WordPress — wp_enqueue_script(), для этого открываем файл functions.php нашей темы и в самом конце добавляем код:
12345add_action( 'wp_enqueue_scripts', 'hide_fields_script' );function hide_fields_script() {wp_enqueue_script( 'hide_shipping_fields', get_template_directory_uri() . "/js/hide_shipping_fields.js", array( 'jquery' ), GENERATE_VERSION, true );}
- Использование функции wp_enqueue_script() это самый правильный и безопасный метод добавления скриптов на страницы под управлением WordPress.
- В нашем примере мы вешаем на стандартный хук загрузчика скриптов WordPress wp_enqueue_scripts новый action — hide_fields_script (название сами придумываем), далее, на этот action (экшен) регистрируем новую одноимённую функцию, которая вызывает стандартный процесс подключения скрипта — wp_enqueue_script ()
- в качестве параметров передаем:
- ‘hide_shipping_fields’ — рабочее наименование скрипта, обязательный элемент (строка в нижнем регистре)
- get_template_directory_uri() — получаем текущее расположение нашей активной темы
- . — «точка» говорит, что мы склеим расположение темы с чем то далее
- «/js/hide_shipping_fields.js» — расположение нашего скрипта, включая папку js или без неё, если у вас её нет и вы сохранили файл в корне темы
- array( ‘jquery’ ) — указываем, что перед нашим скриптом надо загрузить скрипт jquery, наш скрипт его будет использовать
- GENERATE_VERSION, true — говорим, что надо использовать версионность скрипта
- в качестве параметров передаем:
Вот и всё. таким образом мы скрываем поля адреса в зависимости от выбранного способа доставки, Самовывоз например, без перезагрузки страницы.

Работает! Спасибо, перепробовал много вариантов. Это единственное, что реально работает.
Константин,
я рад, что помог!
Здравствуйте! Я пытаюсь настроить магазин, но у меня появилась проблема с доставкой. Мне нужно скрыть те варианты доставки стоимость которые равна нулю. Или другим путём по классу доставки, для каждого класса своя настройка. Может подскажете как решить эту проблему?
Нашел плагин «Hide Shipping Methods based on Shipping Class and Zone», но он работает только с другими плагинами доставки и не может скрывать стандартные методы доставки…
Владимир добрый день,
не видел ваше сообщение, у вас для разных товаров разная стоимость доставки или зачем вам нулевая стоимость вообще? Опишите подробнее в чём проблема.
Спасибо
не получается billing_state убрать. в чем может быть дело?
пробовал и #billing_state_name_field и #billing_state крывать
еще заметил, то не скрывает Label (надпись) в Safari
Добрый день, что-то не так с идентификатором поля, где посмотреть сайт?
Действительно, поля скрывает, но оформление заказа в этом случае будет невозможно, т.к. обязательность полей woocommerce никто не отменял …
Добрый день,
предыдущая моя статья решает эту проблему:
https://helpwp.ru/woocommerce/kak-nastroit-ili-skryt-nenuzhnye-polya-adresa-v-woocommerce.html
Ну хоть что то годное нашел. Что только не перепробовал. Поставил плагин Checkout Field Editor for WooCommerce, отключил ненужные поля, обязаловку адреса, думал уже самому скрипт написать на скрытие и тут же попалась статья. Спасибо за съэкономленное время!
Ну хоть что то годное нашел. Что только не перепробовал. Поставил плагин Checkout Field Editor for WooCommerce, отключил ненужные поля, обязаловку адреса, думал уже самому скрипт написать на скрытие и тут же попалась статья. Спасибо за съэкономленное время!
Добрый день,
рад, что помог!
Удачи
Настроил чтобы в определенных способах оплаты отображалось поле адреса, а в остальных случаях скрывалось. Однако при заказе цифровых товаров (подарочные сертификаты) поле адреса все равно запрашивается. Как можно исправить?
Нашел вариант)) Скрывает определенные поля если в корзине цифровые товары. Добавляем в function.php:
add_filter( ‘woocommerce_checkout_fields’ , ‘truemisha_checkout_for_virtual_products’, 25 );
function truemisha_checkout_for_virtual_products( $fields ) {
$is_only_virtual = true;
foreach( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
// если хотя бы один товар не виртуальный, то ничего делать не будем
if ( ! $cart_item[‘data’]->is_virtual() ) {
$is_only_virtual = false;
break;
}
}
if( $is_only_virtual ) {
// отключаем поле Адрес 1
unset( $fields[ ‘billing’ ][ ‘billing_address_1’ ] );
// отключаем поле Адрес 2
unset( $fields[ ‘billing’ ][ ‘billing_address_2’ ] );
}
return $fields;
}